zeromemos
最好的学习方法就是输出所学的知识10首页剩余数据的后台控制页面
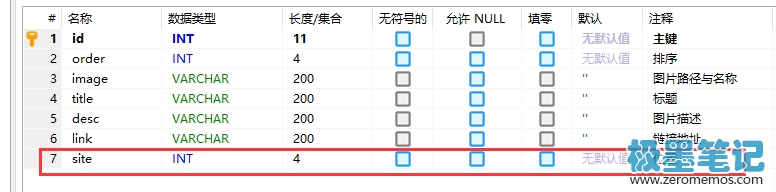
剩余的数据内容基本一样,我们可以分开创建数据表也可以在轮播图的数据表里直接做,我这里就直接在轮播图的数据表里直接添加了,添加一个位置字段site。

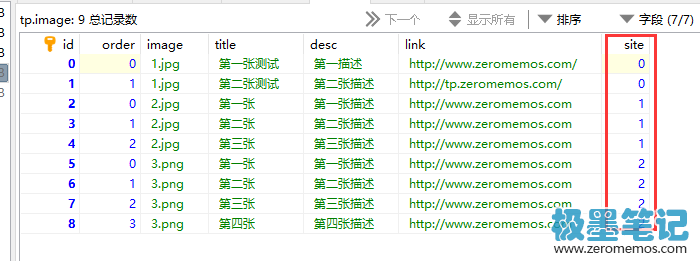
位置字段site值为0的是轮播图、1是中间的圆图、2是底部的方图。

这边获取数据的时候就要进行过滤了,不能直接全部获取,附上修改数据表之后的后台管理页面控制器代码,因为英文水平关系,一些名称取的比较随意。
<?php
namespace app\admin\controller;
use think\Controller;
use app\admin\model\Image as ImageModle;
class Image extends Controller
{
//轮播图数据获取
public function index()
{
$image = ImageModle::where('site', 0)->all(); //加个where过滤site为0的数据
$this->assign('image', $image);
return $this->fetch('banner_list'); //渲染banner_list.html
}
//中间圆图数据获取
public function middle()
{
$image = ImageModle::where('site', 1)->all(); //过滤site为1的数据
$this->assign('image', $image);
return $this->fetch('middle_list'); //渲染middle_list.html
}
//底部方图数据获取
public function article()
{
$image = ImageModle::where('site', 2)->all(); //过滤site为2的数据
$this->assign('image', $image);
return $this->fetch('article_list'); //渲染article_list.html
}
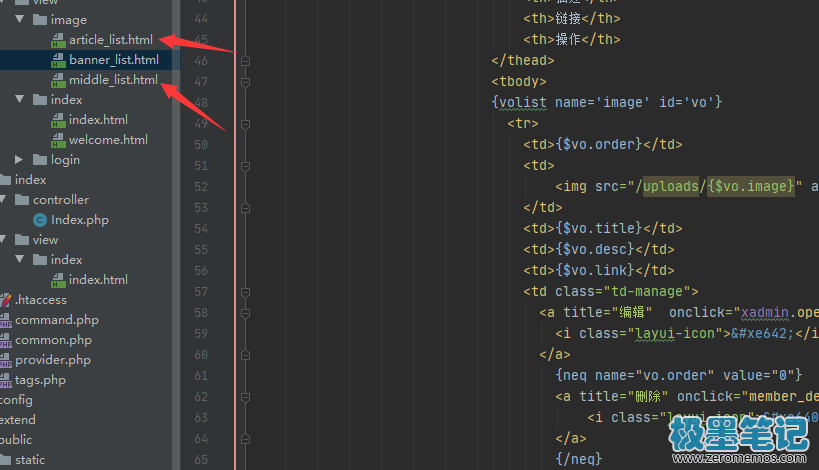
} 从banner_list.html复制出middle_list.html和article_list.html页面,内部代码不需要修改,因为输出的都是image。

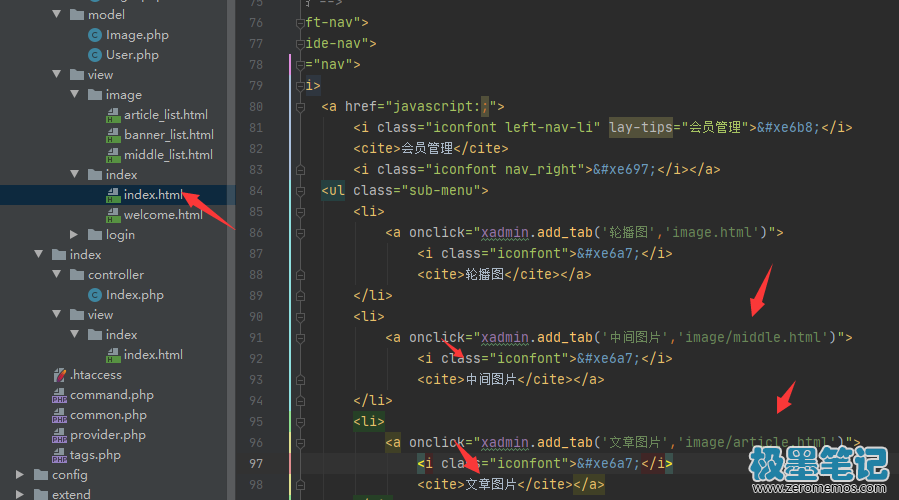
修改后台index.html页面,将轮播图下方两个改成上面创建的两个方法,image/加方法名,这边需要路由到控制器里的方法操作,不加操作默认是到index方法。

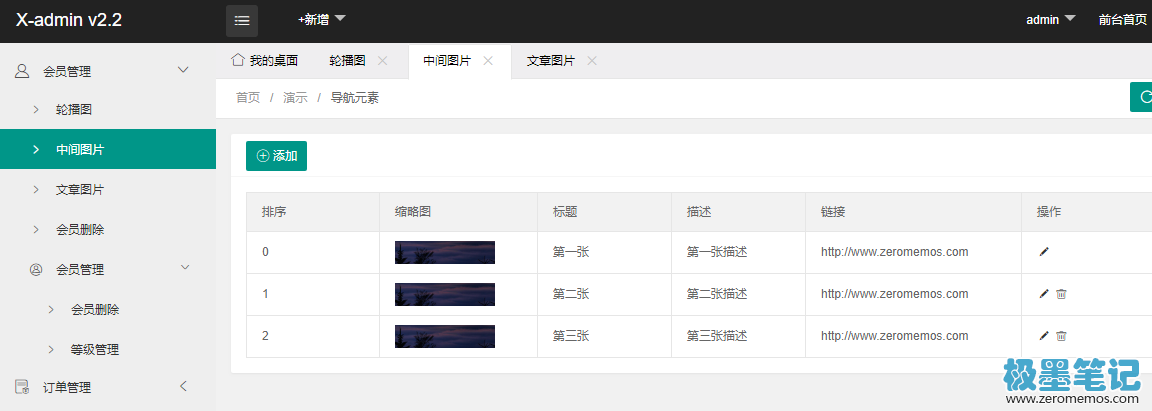
访问即可查看效果

评论区
关于我们
本站主要用于记录个人学习笔记,网站开发中,如需以前站内资料请加QQ群272473835索取。注册账号仅提供回帖功能,可不注册!